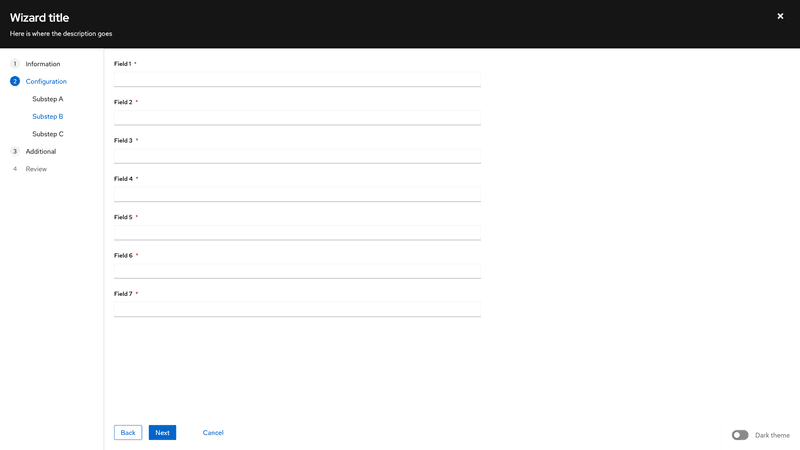
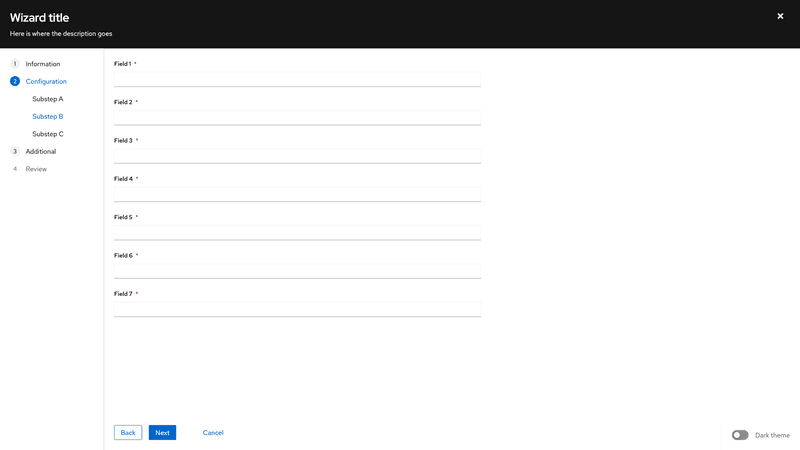
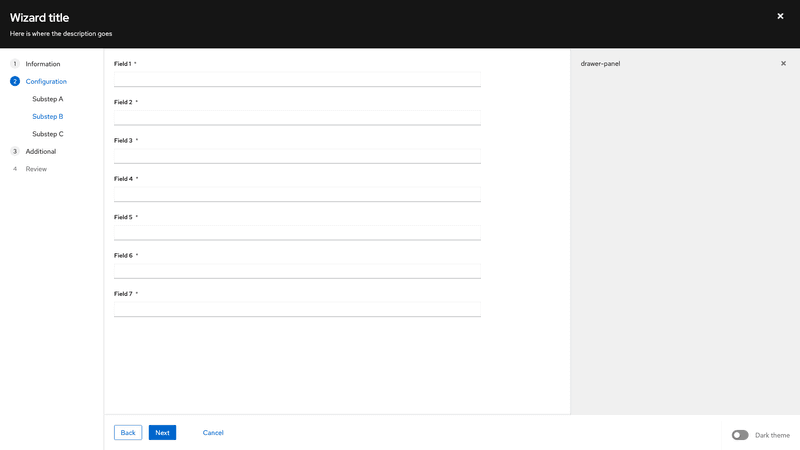
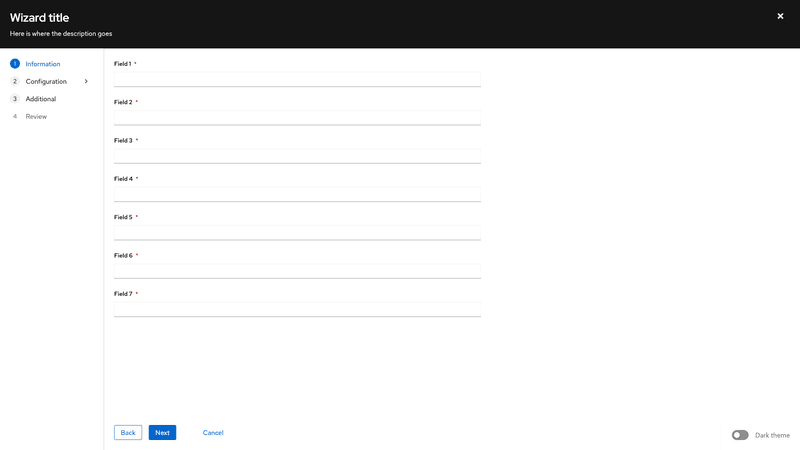
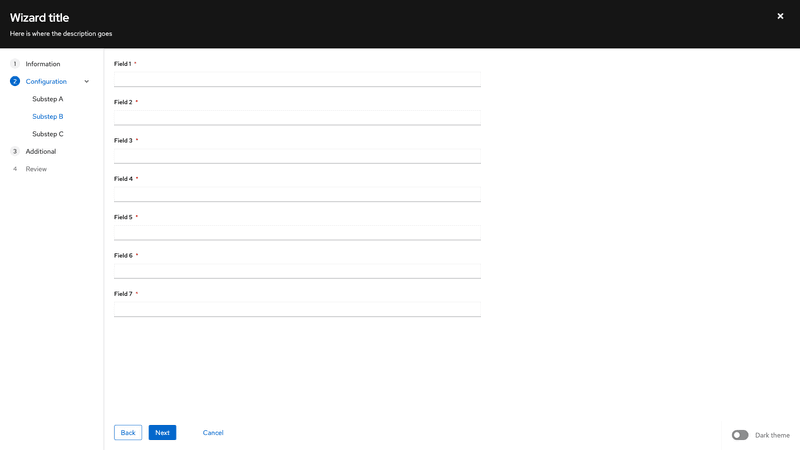
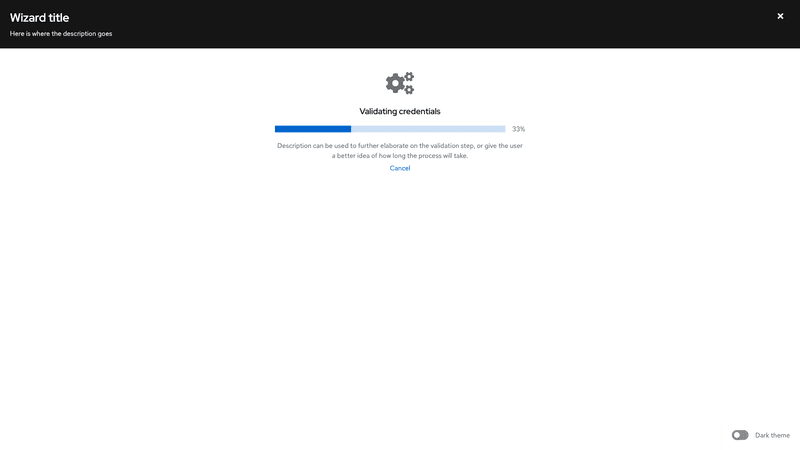
Examples
Documentation
Accessibility
Attribute | Applied to | Outcome |
|---|---|---|
aria-expanded="true" | .pf-v5-c-wizard__toggle | Indicates that the steps menu is visible. Required |
aria-expanded="false" | .pf-v5-c-wizard__toggle | Indicates that the steps menu is hidden. Required |
aria-label="close" | .pf-v5-c-wizard__toggle-icon | Gives the close button an accessible name. Required |
aria-hidden="true" | .pf-v5-c-wizard__toggle-icon, .pf-v5-c-wizard__toggle-divider | Hides the icon from assistive technologies. Required |
aria-label="Steps" | .pf-v5-c-wizard__nav | Gives the steps nav element an accessible name. Required |
disabled | button.pf-v5-c-wizard__nav-link | Indicates that the element is disabled. Required when a nav item is disabled |
aria-disabled="true" | a.pf-v5-c-wizard__nav-link | Indicates that the element is disabled. Required for disabled links with .pf-m-disabled |
aria-current="page" | .pf-v5-c-wizard__nav-link | Indicates the current page link. Can only occur once on page. Required for the current link |
aria-expanded="true" | .pf-v5-c-wizard__nav-link | Indicates that the link subnav is visible. Required |
aria-expanded="false" | .pf-v5-c-wizard__nav-link | Indicates that the link subnav is hidden. Required |
tabindex="-1" | a.pf-v5-c-wizard__nav-link | Removes a link from keyboard focus. Required for disabled links with .pf-m-disabled |
tabindex="0" | .pf-v5-c-wizard__main | If the wizard main section has overflow content that triggers a scrollbar, to ensure that the content is keyboard accessible, the section must include either a focusable element within the scrollable region or the section itself must be focusable by adding tabindex="0". |
Usage
Class | Applied to | Outcome |
|---|---|---|
.pf-v5-c-wizard | <div> | Initiates the wizard component. Required |
.pf-v5-c-wizard__header | <header> | Initiates the header. Required when the wizard is in a modal. Not recommended to use when the wizard is placed on a page. |
.pf-v5-c-wizard__close | <div> | Initiates the close button. Required |
.pf-v5-c-wizard__title | <div> | Initiates the title container. Required |
.pf-v5-c-wizard__title-text | <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <div> | Initiates the wizard title text. |
.pf-v5-c-wizard__description | <div>, <p> | Initiates the description. |
.pf-v5-c-wizard__toggle | <button> | Initiates the mobile steps menu toggle button. Required |
.pf-v5-c-wizard__toggle-list | <span> | Initiates the toggle list. Required |
.pf-v5-c-wizard__toggle-list-item | <span> | Initiates a toggle list item. Required |
.pf-v5-c-wizard__toggle-num | <span> | Initiates the step number. Required |
.pf-v5-c-wizard__toggle-separator | <i> | Initiates the separator between steps. |
.pf-v5-c-wizard__toggle-icon | <span> | Initiates the toggle icon wrapper. Required |
.pf-v5-c-wizard__outer-wrap | <div> | Initiates the outer wrapper. Required |
.pf-v5-c-wizard__inner-wrap | <div> | Initiates the inner wrapper. Required |
.pf-v5-c-wizard__nav | <nav> | Initiates the steps nav. Required |
.pf-v5-c-wizard__nav-list | <ol> | Initiates a list of steps. Required |
.pf-v5-c-wizard__nav-item | <li> | Initiates a step list item. Required |
.pf-v5-c-wizard__nav-link | <a> | Initiates a step link. Required |
.pf-v5-c-wizard__nav-link-text | <span> | Initiates the link text container. Required when nav item is expandable |
.pf-v5-c-wizard__nav-link-toggle | <span> | Initiates the toggle container. Required when nav item is expandable |
.pf-v5-c-wizard__nav-link-toggle-icon | <span> | Initiates the toggle icon container. Required when nav item is expandable |
.pf-v5-c-wizard__main | <main>, <div> | Initiates the main container. Required Note: use the <main> element when when there are no other <main> elements on the page. |
.pf-v5-c-wizard__main-body | <div> | Initiates the main container body section. Required |
.pf-v5-c-wizard__footer | <footer> | Initiates the footer. Required |
.pf-v5-c-wizard__footer-cancel | <div> | Initiates the cancel button. Required |
.pf-m-expanded | .pf-v5-c-wizard__toggle, .pf-v5-c-wizard__nav | Modifies the mobile steps toggle and steps menu for the expanded state. |
.pf-m-finished | .pf-v5-c-wizard | Modifies the wizard for the finished state. |
.pf-m-expandable | .pf-v5-c-wizard__nav-item | Modifies a nav item for the expandable state. |
.pf-m-expanded | .pf-v5-c-wizard__nav-item | Modifies a nav item for the expanded state. |
.pf-m-current | .pf-v5-c-wizard__nav-link | Modifies a step link for the current state. Required |
.pf-m-disabled | .pf-v5-c-wizard__nav-link | Modifies a step link for the disabled state. |
.pf-m-no-padding | .pf-v5-c-wizard__main-body | Modifies the main container body to remove the padding. |
CSS variables
| Expand or collapse column | Selector | Variable | Value | |
|---|---|---|---|---|
| .pf-v5-c-wizard__header | --pf-v5-global--Color--100 | #fff | ||
--pf-v5-global--Color--100 --pf-v5-global--Color--light-100 $pf-v5-global--Color--light-100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-wizard__header | --pf-v5-global--Color--200 | #f0f0f0 | ||
--pf-v5-global--Color--200 --pf-v5-global--Color--light-200 $pf-v5-global--Color--light-200 $pf-v5-color-black-200 #f0f0f0 | ||||
| .pf-v5-c-wizard__header | --pf-v5-global--BorderColor--100 | #b8bbbe | ||
--pf-v5-global--BorderColor--100 --pf-v5-global--BorderColor--light-100 $pf-v5-global--BorderColor--light-100 $pf-v5-color-black-400 #b8bbbe | ||||
| .pf-v5-c-wizard__header | --pf-v5-global--primary-color--100 | #73bcf7 | ||
--pf-v5-global--primary-color--100 --pf-v5-global--primary-color--light-100 $pf-v5-global--primary-color--light-100 $pf-v5-color-blue-200 #73bcf7 | ||||
| .pf-v5-c-wizard__header | --pf-v5-global--link--Color | #2b9af3 | ||
--pf-v5-global--link--Color --pf-v5-global--link--Color--light $pf-v5-global--link--Color--light $pf-v5-global--active-color--300 $pf-v5-color-blue-300 #2b9af3 | ||||
| .pf-v5-c-wizard__header | --pf-v5-global--link--Color--hover | #2b9af3 | ||
--pf-v5-global--link--Color--hover --pf-v5-global--link--Color--light $pf-v5-global--link--Color--light $pf-v5-global--active-color--300 $pf-v5-color-blue-300 #2b9af3 | ||||
| .pf-v5-c-wizard__header | --pf-v5-global--BackgroundColor--100 | #151515 | ||
--pf-v5-global--BackgroundColor--100 --pf-v5-global--BackgroundColor--dark-100 $pf-v5-global--BackgroundColor--dark-100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-wizard__header | --pf-v5-global--icon--Color--light | #f0f0f0 | ||
--pf-v5-global--icon--Color--light --pf-v5-global--icon--Color--light--light $pf-v5-global--icon--Color--light--light $pf-v5-color-black-200 #f0f0f0 | ||||
| .pf-v5-c-wizard__header | --pf-v5-global--icon--Color--dark | #fff | ||
--pf-v5-global--icon--Color--dark --pf-v5-global--icon--Color--dark--light $pf-v5-global--icon--Color--dark--light $pf-v5-color-white #fff | ||||
| .pf-v5-c-wizard__header .pf-v5-c-button | --pf-v5-c-button--m-primary--BackgroundColor | #06c | ||
--pf-v5-c-button--m-primary--BackgroundColor --pf-v5-global--primary-color--dark-100 $pf-v5-global--primary-color--dark-100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard--Height | 100% | ||
| .pf-v5-c-wizard | --pf-v5-c-modal-box--c-wizard--FlexBasis | 47.625rem | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__header--BackgroundColor | #151515 | ||
--pf-v5-c-wizard__header--BackgroundColor --pf-v5-global--BackgroundColor--dark-100 $pf-v5-global--BackgroundColor--dark-100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__header--ZIndex | auto | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__header--PaddingTop | 1.5rem | ||
--pf-v5-c-wizard__header--PaddingTop --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__header--PaddingRight | 1rem | ||
--pf-v5-c-wizard__header--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__header--PaddingBottom | 1.5rem | ||
--pf-v5-c-wizard__header--PaddingBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__header--PaddingLeft | 1rem | ||
--pf-v5-c-wizard__header--PaddingLeft --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__header--lg--PaddingRight | 1rem | ||
--pf-v5-c-wizard__header--lg--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__header--lg--PaddingLeft | 1rem | ||
--pf-v5-c-wizard__header--lg--PaddingLeft --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__header--xl--PaddingRight | 1.5rem | ||
--pf-v5-c-wizard__header--xl--PaddingRight --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__header--xl--PaddingLeft | 1.5rem | ||
--pf-v5-c-wizard__header--xl--PaddingLeft --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__close--Top | calc(1.5rem - 0.375rem) | ||
--pf-v5-c-wizard__close--Top calc(--pf-v5-global--spacer--lg - --pf-v5-global--spacer--form-element) calc($pf-v5-global--spacer--lg - $pf-v5-global--spacer--form-element) calc(pf-size-prem(24px) - pf-size-prem(6px)) calc(1.5rem - 0.375rem) | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__close--Right | 0 | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__close--xl--Right | 1.5rem | ||
--pf-v5-c-wizard__close--xl--Right --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__close--FontSize | 1.25rem | ||
--pf-v5-c-wizard__close--FontSize --pf-v5-global--FontSize--xl $pf-v5-global--FontSize--xl pf-font-prem(20px) 1.25rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__title--PaddingRight | 3rem | ||
--pf-v5-c-wizard__title--PaddingRight --pf-v5-global--spacer--2xl $pf-v5-global--spacer--2xl pf-size-prem(48px) 3rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__title-text--FontSize | 1.75rem | ||
--pf-v5-c-wizard__title-text--FontSize --pf-v5-global--FontSize--3xl $pf-v5-global--FontSize--3xl pf-font-prem(28px) 1.75rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__title-text--FontFamily | '"RedHatDisplay", helvetica, arial, sans-serif' | ||
--pf-v5-c-wizard__title-text--FontFamily --pf-v5-global--FontFamily--heading $pf-v5-global--FontFamily--heading '"RedHatDisplay", helvetica, arial, sans-serif' | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__title-text--FontWeight | 400 | ||
--pf-v5-c-wizard__title-text--FontWeight --pf-v5-global--FontWeight--normal $pf-v5-global--FontWeight--normal 400 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__title-text--LineHeight | 1.3 | ||
--pf-v5-c-wizard__title-text--LineHeight --pf-v5-global--LineHeight--sm $pf-v5-global--LineHeight--sm 1.3 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__description--PaddingTop | 0.5rem | ||
--pf-v5-c-wizard__description--PaddingTop --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__description--Color | #f0f0f0 | ||
--pf-v5-c-wizard__description--Color --pf-v5-global--Color--light-200 $pf-v5-global--Color--light-200 $pf-v5-color-black-200 #f0f0f0 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--Color | #151515 | ||
--pf-v5-c-wizard__nav-link--Color --pf-v5-global--Color--100 $pf-v5-global--Color--100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--BackgroundColor | transparent | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--TextDecoration | none | ||
--pf-v5-c-wizard__nav-link--TextDecoration --pf-v5-global--link--TextDecoration $pf-v5-global--link--TextDecoration none | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--hover--Color | #06c | ||
--pf-v5-c-wizard__nav-link--hover--Color --pf-v5-global--link--Color $pf-v5-global--link--Color $pf-v5-global--primary-color--100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--focus--Color | #06c | ||
--pf-v5-c-wizard__nav-link--focus--Color --pf-v5-global--link--Color $pf-v5-global--link--Color $pf-v5-global--primary-color--100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--m-current--Color | #06c | ||
--pf-v5-c-wizard__nav-link--m-current--Color --pf-v5-global--link--Color $pf-v5-global--link--Color $pf-v5-global--primary-color--100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--m-current--FontWeight | 400 | ||
--pf-v5-c-wizard__nav-link--m-current--FontWeight --pf-v5-global--FontWeight--normal $pf-v5-global--FontWeight--normal 400 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--m-disabled--Color | #6a6e73 | ||
--pf-v5-c-wizard__nav-link--m-disabled--Color --pf-v5-global--disabled-color--100 $pf-v5-global--disabled-color--100 $pf-v5-color-black-600 #6a6e73 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list__nav-list__nav-link--m-current--FontWeight | 400 | ||
--pf-v5-c-wizard__nav-list__nav-list__nav-link--m-current--FontWeight --pf-v5-global--FontWeight--normal $pf-v5-global--FontWeight--normal 400 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link-toggle--PaddingRight | 0.5rem | ||
--pf-v5-c-wizard__nav-link-toggle--PaddingRight --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link-toggle--PaddingLeft | 0.5rem | ||
--pf-v5-c-wizard__nav-link-toggle--PaddingLeft --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link-toggle--Color | #6a6e73 | ||
--pf-v5-c-wizard__nav-link-toggle--Color --pf-v5-global--Color--200 $pf-v5-global--Color--200 $pf-v5-color-black-600 #6a6e73 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--hover__nav-link-toggle-icon--Color | #151515 | ||
--pf-v5-c-wizard__nav-link--hover__nav-link-toggle-icon--Color --pf-v5-global--Color--100 $pf-v5-global--Color--100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--focus__nav-link-toggle-icon--Color | #151515 | ||
--pf-v5-c-wizard__nav-link--focus__nav-link-toggle-icon--Color --pf-v5-global--Color--100 $pf-v5-global--Color--100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link-toggle-icon--Transition | all 250ms cubic-bezier(.42, 0, .58, 1) | ||
--pf-v5-c-wizard__nav-link-toggle-icon--Transition --pf-v5-global--Transition $pf-v5-global--Transition all 250ms cubic-bezier(.42, 0, .58, 1) | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link-toggle-icon--Rotate | 0 | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-item--m-expanded__link-toggle-icon--Rotate | 90deg | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--before--Width | 1.5rem | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--before--Height | 1.5rem | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--before--Top | 0 | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--before--BackgroundColor | #f0f0f0 | ||
--pf-v5-c-wizard__nav-link--before--BackgroundColor --pf-v5-global--BackgroundColor--200 $pf-v5-global--BackgroundColor--200 $pf-v5-color-black-200 #f0f0f0 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--before--BorderRadius | 30em | ||
--pf-v5-c-wizard__nav-link--before--BorderRadius --pf-v5-global--BorderRadius--lg $pf-v5-global--BorderRadius--lg 30em | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--before--Color | #151515 | ||
--pf-v5-c-wizard__nav-link--before--Color --pf-v5-global--Color--100 $pf-v5-global--Color--100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--before--FontSize | 0.875rem | ||
--pf-v5-c-wizard__nav-link--before--FontSize --pf-v5-global--FontSize--sm $pf-v5-global--FontSize--sm pf-font-prem(14px) 0.875rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--before--TranslateX | calc(-100% - 0.5rem) | ||
--pf-v5-c-wizard__nav-link--before--TranslateX calc(-100% - --pf-v5-global--spacer--sm) calc(-100% - $pf-v5-global--spacer--sm) calc(-100% - pf-size-prem(8px)) calc(-100% - 0.5rem) | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--m-current--before--BackgroundColor | #06c | ||
--pf-v5-c-wizard__nav-link--m-current--before--BackgroundColor --pf-v5-global--active-color--100 $pf-v5-global--active-color--100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--m-current--before--Color | #fff | ||
--pf-v5-c-wizard__nav-link--m-current--before--Color --pf-v5-global--Color--light-100 $pf-v5-global--Color--light-100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--m-disabled--before--BackgroundColor | transparent | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-link--m-disabled--before--Color | #6a6e73 | ||
--pf-v5-c-wizard__nav-link--m-disabled--before--Color --pf-v5-global--disabled-color--100 $pf-v5-global--disabled-color--100 $pf-v5-color-black-600 #6a6e73 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle--BackgroundColor | #fff | ||
--pf-v5-c-wizard__toggle--BackgroundColor --pf-v5-global--BackgroundColor--100 $pf-v5-global--BackgroundColor--100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle--ZIndex | 100 | ||
--pf-v5-c-wizard__toggle--ZIndex --pf-v5-global--ZIndex--xs $pf-v5-global--ZIndex--xs 100 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle--BoxShadow | 0 0.5rem 0.5rem -0.375rem rgba(3, 3, 3, 0.18) | ||
--pf-v5-c-wizard__toggle--BoxShadow --pf-v5-global--BoxShadow--md-bottom $pf-v5-global--BoxShadow--md-bottom 0 pf-size-prem(8px) pf-size-prem(8px) pf-size-prem(-6px) rgba($pf-v5-color-black-1000, .18) 0 pf-size-prem(8px) pf-size-prem(8px) pf-size-prem(-6px) rgba(#030303, .18) 0 0.5rem 0.5rem -0.375rem rgba(3, 3, 3, 0.18) | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle--PaddingTop | 1.5rem | ||
--pf-v5-c-wizard__toggle--PaddingTop --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle--PaddingRight | 1rem | ||
--pf-v5-c-wizard__toggle--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle--PaddingBottom | 1.5rem | ||
--pf-v5-c-wizard__toggle--PaddingBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle--PaddingLeft | calc(1rem + 1.5rem + 0.5rem) | ||
--pf-v5-c-wizard__toggle--PaddingLeft calc(--pf-v5-global--spacer--md + --pf-v5-c-wizard__nav-link--before--Width + --pf-v5-global--spacer--sm) calc($pf-v5-global--spacer--md + 1.5rem + $pf-v5-global--spacer--sm) calc(pf-size-prem(16px) + 1.5rem + pf-size-prem(8px)) calc(1rem + 1.5rem + 0.5rem) | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle--m-expanded--BorderBottomWidth | 1px | ||
--pf-v5-c-wizard__toggle--m-expanded--BorderBottomWidth --pf-v5-global--BorderWidth--sm $pf-v5-global--BorderWidth--sm 1px | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle--m-expanded--BorderBottomColor | #d2d2d2 | ||
--pf-v5-c-wizard__toggle--m-expanded--BorderBottomColor --pf-v5-global--BorderColor--100 $pf-v5-global--BorderColor--100 $pf-v5-color-black-300 #d2d2d2 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard--m-in-page__toggle--xl--PaddingLeft | calc(2rem + 1.5rem + 0.5rem) | ||
--pf-v5-c-wizard--m-in-page__toggle--xl--PaddingLeft calc(--pf-v5-global--spacer--xl + --pf-v5-c-wizard__nav-link--before--Width + --pf-v5-global--spacer--sm) calc($pf-v5-global--spacer--xl + 1.5rem + $pf-v5-global--spacer--sm) calc(pf-size-prem(32px) + 1.5rem + pf-size-prem(8px)) calc(2rem + 1.5rem + 0.5rem) | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle-num--before--Top | 0 | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle-list-item--not-last-child--MarginRight | 0.5rem | ||
--pf-v5-c-wizard__toggle-list-item--not-last-child--MarginRight --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle-list-item--MarginBottom | 0.25rem | ||
--pf-v5-c-wizard__toggle-list-item--MarginBottom --pf-v5-global--spacer--xs $pf-v5-global--spacer--xs pf-size-prem(4px) 0.25rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle-list--MarginRight | 0.5rem | ||
--pf-v5-c-wizard__toggle-list--MarginRight --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle-list--MarginBottom | calc(0.25rem * -1) | ||
--pf-v5-c-wizard__toggle-list--MarginBottom calc(--pf-v5-c-wizard__toggle-list-item--MarginBottom * -1) calc(--pf-v5-global--spacer--xs * -1) calc($pf-v5-global--spacer--xs * -1) calc(pf-size-prem(4px) * -1) calc(0.25rem * -1) | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle-separator--MarginLeft | 0.5rem | ||
--pf-v5-c-wizard__toggle-separator--MarginLeft --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle-separator--Color | #8a8d90 | ||
--pf-v5-c-wizard__toggle-separator--Color --pf-v5-global--BorderColor--200 $pf-v5-global--BorderColor--200 $pf-v5-color-black-500 #8a8d90 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle-icon--LineHeight | 1.5 | ||
--pf-v5-c-wizard__toggle-icon--LineHeight --pf-v5-global--LineHeight--md $pf-v5-global--LineHeight--md 1.5 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__toggle--m-expanded__toggle-icon--Rotate | 180deg | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav--ZIndex | 100 | ||
--pf-v5-c-wizard__nav--ZIndex --pf-v5-global--ZIndex--xs $pf-v5-global--ZIndex--xs 100 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav--BackgroundColor | #fff | ||
--pf-v5-c-wizard__nav--BackgroundColor --pf-v5-global--BackgroundColor--100 $pf-v5-global--BackgroundColor--100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav--BoxShadow | 0 0.5rem 0.5rem -0.375rem rgba(3, 3, 3, 0.18) | ||
--pf-v5-c-wizard__nav--BoxShadow --pf-v5-global--BoxShadow--md-bottom $pf-v5-global--BoxShadow--md-bottom 0 pf-size-prem(8px) pf-size-prem(8px) pf-size-prem(-6px) rgba($pf-v5-color-black-1000, .18) 0 pf-size-prem(8px) pf-size-prem(8px) pf-size-prem(-6px) rgba(#030303, .18) 0 0.5rem 0.5rem -0.375rem rgba(3, 3, 3, 0.18) | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav--Width | 100% | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav--lg--Width | 15.625rem | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav--lg--BorderRightWidth | 1px | ||
--pf-v5-c-wizard__nav--lg--BorderRightWidth --pf-v5-global--BorderWidth--sm $pf-v5-global--BorderWidth--sm 1px | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav--lg--BorderRightColor | #d2d2d2 | ||
--pf-v5-c-wizard__nav--lg--BorderRightColor --pf-v5-global--BorderColor--100 $pf-v5-global--BorderColor--100 $pf-v5-color-black-300 #d2d2d2 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--PaddingTop | 1.5rem | ||
--pf-v5-c-wizard__nav-list--PaddingTop --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--PaddingRight | 1rem | ||
--pf-v5-c-wizard__nav-list--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--PaddingBottom | 1.5rem | ||
--pf-v5-c-wizard__nav-list--PaddingBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--PaddingLeft | calc(1rem + 1.5rem + 0.5rem) | ||
--pf-v5-c-wizard__nav-list--PaddingLeft calc(--pf-v5-global--spacer--md + --pf-v5-c-wizard__nav-link--before--Width + --pf-v5-global--spacer--sm) calc($pf-v5-global--spacer--md + 1.5rem + $pf-v5-global--spacer--sm) calc(pf-size-prem(16px) + 1.5rem + pf-size-prem(8px)) calc(1rem + 1.5rem + 0.5rem) | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--lg--PaddingTop | 1rem | ||
--pf-v5-c-wizard__nav-list--lg--PaddingTop --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--lg--PaddingRight | 1rem | ||
--pf-v5-c-wizard__nav-list--lg--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--lg--PaddingBottom | 1rem | ||
--pf-v5-c-wizard__nav-list--lg--PaddingBottom --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--xl--PaddingTop | 1.5rem | ||
--pf-v5-c-wizard__nav-list--xl--PaddingTop --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--xl--PaddingRight | 1.5rem | ||
--pf-v5-c-wizard__nav-list--xl--PaddingRight --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--xl--PaddingBottom | 1.5rem | ||
--pf-v5-c-wizard__nav-list--xl--PaddingBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--xl--PaddingLeft | calc(1.5rem + 1.5rem + 0.5rem) | ||
--pf-v5-c-wizard__nav-list--xl--PaddingLeft calc(--pf-v5-global--spacer--lg + --pf-v5-c-wizard__nav-link--before--Width + --pf-v5-global--spacer--sm) calc($pf-v5-global--spacer--lg + 1.5rem + $pf-v5-global--spacer--sm) calc(pf-size-prem(24px) + 1.5rem + pf-size-prem(8px)) calc(1.5rem + 1.5rem + 0.5rem) | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--nested--MarginLeft | 1rem | ||
--pf-v5-c-wizard__nav-list--nested--MarginLeft --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-list--nested--MarginTop | 1rem | ||
--pf-v5-c-wizard__nav-list--nested--MarginTop --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__nav-item--MarginTop | 1rem | ||
--pf-v5-c-wizard__nav-item--MarginTop --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__outer-wrap--BackgroundColor | #fff | ||
--pf-v5-c-wizard__outer-wrap--BackgroundColor --pf-v5-global--BackgroundColor--100 $pf-v5-global--BackgroundColor--100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__outer-wrap--lg--PaddingLeft | 100% | ||
--pf-v5-c-wizard__outer-wrap--lg--PaddingLeft --pf-v5-c-wizard__nav--Width 100% | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__outer-wrap--MinHeight | 15.625rem | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__main--ZIndex | auto | ||
| .pf-v5-c-wizard | --pf-v5-c-wizard__main-body--PaddingTop | 1rem | ||
--pf-v5-c-wizard__main-body--PaddingTop --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__main-body--PaddingRight | 1rem | ||
--pf-v5-c-wizard__main-body--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__main-body--PaddingBottom | 1rem | ||
--pf-v5-c-wizard__main-body--PaddingBottom --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__main-body--PaddingLeft | 1rem | ||
--pf-v5-c-wizard__main-body--PaddingLeft --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__main-body--xl--PaddingTop | 1.5rem | ||
--pf-v5-c-wizard__main-body--xl--PaddingTop --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__main-body--xl--PaddingRight | 1.5rem | ||
--pf-v5-c-wizard__main-body--xl--PaddingRight --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__main-body--xl--PaddingBottom | 1.5rem | ||
--pf-v5-c-wizard__main-body--xl--PaddingBottom --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__main-body--xl--PaddingLeft | 1.5rem | ||
--pf-v5-c-wizard__main-body--xl--PaddingLeft --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--BackgroundColor | #fff | ||
--pf-v5-c-wizard__footer--BackgroundColor --pf-v5-global--BackgroundColor--100 $pf-v5-global--BackgroundColor--100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--ZIndex | 100 | ||
--pf-v5-c-wizard__footer--ZIndex --pf-v5-global--ZIndex--xs $pf-v5-global--ZIndex--xs 100 | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--PaddingTop | 1rem | ||
--pf-v5-c-wizard__footer--PaddingTop --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--PaddingRight | 1rem | ||
--pf-v5-c-wizard__footer--PaddingRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--PaddingBottom | 0.5rem | ||
--pf-v5-c-wizard__footer--PaddingBottom --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--PaddingLeft | 1rem | ||
--pf-v5-c-wizard__footer--PaddingLeft --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--xl--PaddingTop | 1.5rem | ||
--pf-v5-c-wizard__footer--xl--PaddingTop --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--xl--PaddingRight | 1.5rem | ||
--pf-v5-c-wizard__footer--xl--PaddingRight --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--xl--PaddingBottom | 1rem | ||
--pf-v5-c-wizard__footer--xl--PaddingBottom --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--xl--PaddingLeft | 1.5rem | ||
--pf-v5-c-wizard__footer--xl--PaddingLeft --pf-v5-global--spacer--lg $pf-v5-global--spacer--lg pf-size-prem(24px) 1.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--BoxShadow | 0 -0.125rem 0.25rem -0.0625rem rgba(3, 3, 3, 0.16) | ||
--pf-v5-c-wizard__footer--BoxShadow --pf-v5-global--BoxShadow--sm-top $pf-v5-global--BoxShadow--sm-top 0 pf-size-prem(-2px) pf-size-prem(4px) pf-size-prem(-1px) rgba($pf-v5-color-black-1000, .16) 0 pf-size-prem(-2px) pf-size-prem(4px) pf-size-prem(-1px) rgba(#030303, .16) 0 -0.125rem 0.25rem -0.0625rem rgba(3, 3, 3, 0.16) | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--child--MarginRight | 1rem | ||
--pf-v5-c-wizard__footer--child--MarginRight --pf-v5-global--spacer--md $pf-v5-global--spacer--md pf-size-prem(16px) 1rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer--child--MarginBottom | 0.5rem | ||
--pf-v5-c-wizard__footer--child--MarginBottom --pf-v5-global--spacer--sm $pf-v5-global--spacer--sm pf-size-prem(8px) 0.5rem | ||||
| .pf-v5-c-wizard | --pf-v5-c-wizard__footer-cancel--MarginLeft | calc(3rem - 1rem) | ||
--pf-v5-c-wizard__footer-cancel--MarginLeft calc(--pf-v5-global--spacer--2xl - --pf-v5-c-wizard__footer--child--MarginRight) calc($pf-v5-global--spacer--2xl - --pf-v5-global--spacer--md) calc($pf-v5-global--spacer--2xl - $pf-v5-global--spacer--md) calc(pf-size-prem(48px) - pf-size-prem(16px)) calc(3rem - 1rem) | ||||
| .pf-v5-c-wizard.pf-m-finished | --pf-v5-c-wizard__outer-wrap--lg--PaddingLeft | 0 | ||
| .pf-v5-c-wizard__toggle.pf-m-expanded | --pf-v5-c-wizard__toggle--BoxShadow | none | ||
| .pf-v5-c-wizard__toggle-num | --pf-v5-c-wizard__nav-link--before--Top | 0 | ||
--pf-v5-c-wizard__nav-link--before--Top --pf-v5-c-wizard__toggle-num--before--Top 0 | ||||
| .pf-v5-c-wizard__toggle-num | --pf-v5-c-wizard__nav-link--before--BackgroundColor | #06c | ||
--pf-v5-c-wizard__nav-link--before--BackgroundColor --pf-v5-c-wizard__nav-link--m-current--before--BackgroundColor --pf-v5-global--active-color--100 $pf-v5-global--active-color--100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-wizard__toggle-num | --pf-v5-c-wizard__nav-link--before--Color | #fff | ||
--pf-v5-c-wizard__nav-link--before--Color --pf-v5-c-wizard__nav-link--m-current--before--Color --pf-v5-global--Color--light-100 $pf-v5-global--Color--light-100 $pf-v5-color-white #fff | ||||
| .pf-v5-c-wizard__nav-item.pf-m-expanded > .pf-v5-c-wizard__nav-link | --pf-v5-c-wizard__nav-link-toggle-icon--Rotate | 90deg | ||
--pf-v5-c-wizard__nav-link-toggle-icon--Rotate --pf-v5-c-wizard__nav-item--m-expanded__link-toggle-icon--Rotate 90deg | ||||
| .pf-v5-c-wizard__nav-link:hover | --pf-v5-c-wizard__nav-link--Color | #06c | ||
--pf-v5-c-wizard__nav-link--Color --pf-v5-c-wizard__nav-link--hover--Color --pf-v5-global--link--Color $pf-v5-global--link--Color $pf-v5-global--primary-color--100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-wizard__nav-link:hover | --pf-v5-c-wizard__nav-link-toggle--Color | #151515 | ||
--pf-v5-c-wizard__nav-link-toggle--Color --pf-v5-c-wizard__nav-link--hover__nav-link-toggle-icon--Color --pf-v5-global--Color--100 $pf-v5-global--Color--100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-wizard__nav-link:focus | --pf-v5-c-wizard__nav-link--Color | #06c | ||
--pf-v5-c-wizard__nav-link--Color --pf-v5-c-wizard__nav-link--focus--Color --pf-v5-global--link--Color $pf-v5-global--link--Color $pf-v5-global--primary-color--100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-wizard__nav-link:focus | --pf-v5-c-wizard__nav-link-toggle--Color | #151515 | ||
--pf-v5-c-wizard__nav-link-toggle--Color --pf-v5-c-wizard__nav-link--focus__nav-link-toggle-icon--Color --pf-v5-global--Color--100 $pf-v5-global--Color--100 $pf-v5-color-black-900 #151515 | ||||
| .pf-v5-c-wizard__nav-link.pf-m-current | --pf-v5-c-wizard__nav-link--Color | #06c | ||
--pf-v5-c-wizard__nav-link--Color --pf-v5-c-wizard__nav-link--m-current--Color --pf-v5-global--link--Color $pf-v5-global--link--Color $pf-v5-global--primary-color--100 $pf-v5-color-blue-400 #06c | ||||
| .pf-v5-c-wizard__nav-link:disabled | --pf-v5-c-wizard__nav-link--Color | #6a6e73 | ||
--pf-v5-c-wizard__nav-link--Color --pf-v5-c-wizard__nav-link--m-disabled--Color --pf-v5-global--disabled-color--100 $pf-v5-global--disabled-color--100 $pf-v5-color-black-600 #6a6e73 | ||||
| .pf-v5-c-wizard__nav-link:disabled::before | --pf-v5-c-wizard__nav-link--before--BackgroundColor | transparent | ||
--pf-v5-c-wizard__nav-link--before--BackgroundColor --pf-v5-c-wizard__nav-link--m-disabled--before--BackgroundColor transparent | ||||
| .pf-v5-c-wizard__nav-link:disabled::before | --pf-v5-c-wizard__nav-link--before--Color | #6a6e73 | ||
--pf-v5-c-wizard__nav-link--before--Color --pf-v5-c-wizard__nav-link--m-disabled--before--Color --pf-v5-global--disabled-color--100 $pf-v5-global--disabled-color--100 $pf-v5-color-black-600 #6a6e73 | ||||
View source on GitHub