Usage
Panels are commonly used:
- To provide more content structure through the UI.
- To group content and components on a blank canvas.
Examples
The panel is used as a content block with a header, body, and footer.

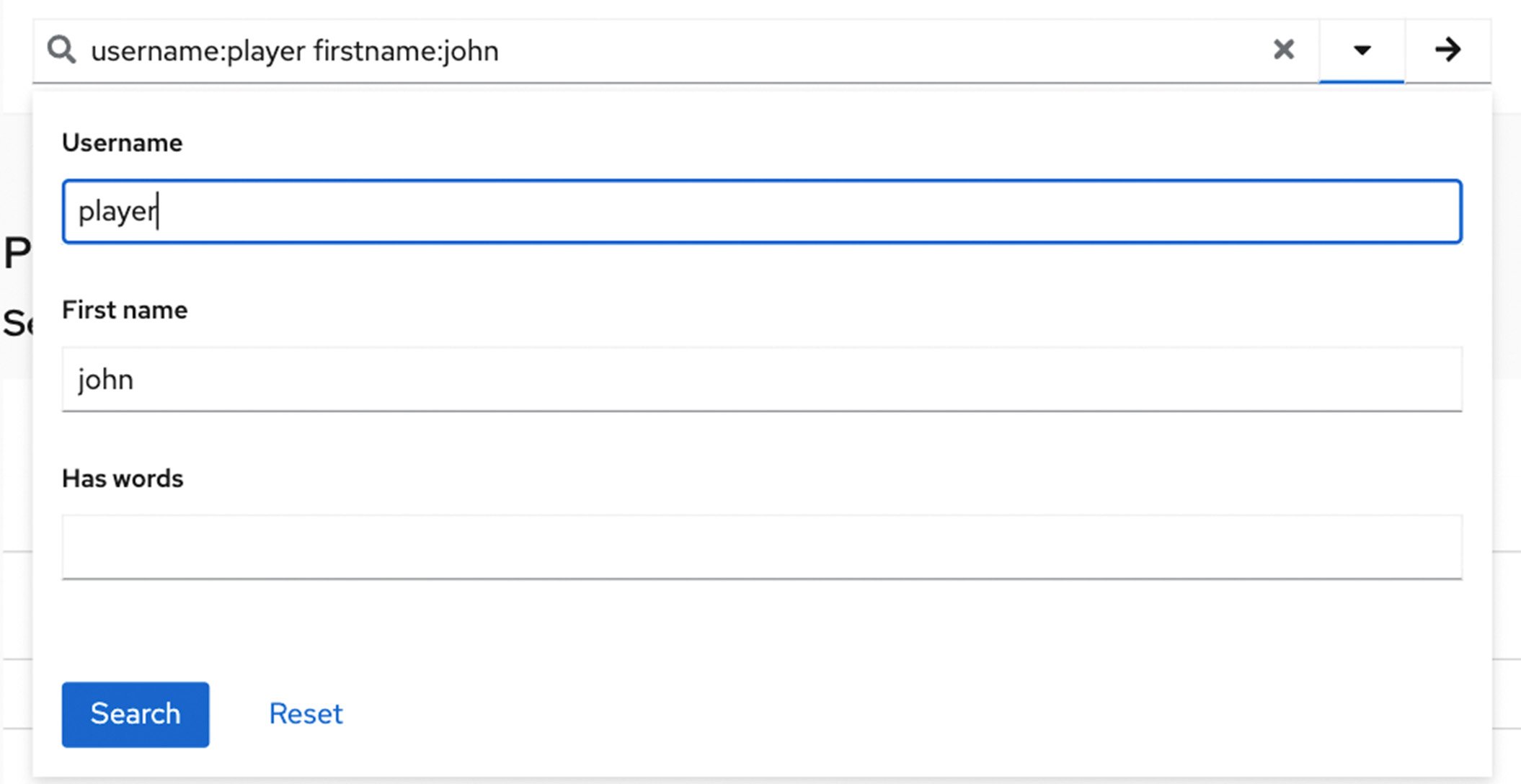
The panel is used a dropdown menu for advanced search input.

View source on GitHub

